Hace un par de días vi publicado en TechTear un articulo que hablaba maravillas sobre Stylish y decidí probarlo. Tal fue mi sorpresa al usarlo que no pude resistirme ha hablar de él.
Stylish es una extensión que te permite modificar la apariencia de las webs sustituyendo su código CSS por otro personalizado que tú incluyes. Por supuesto esta sustitución se produce en el lado del cliente, realmente la página no se modifica sino para nuestros ojos.Una vez explicado como funciona, solo falta probarlo.
.- Como instalarlo
Tan simple como siempre. Entramos en la página del addon, clicamos sobre el botón "Instalar ahora" y una vez instalado, reiniciamos Firefox.
.- Como usar
He marcado con números las principales funciones a destacar:
1 .- En la parte inferior derecha del navegador, habrá aparecido un nuevo botón. Clicamos sobre el, y nos aparecerá un menú.
2.- Administrador de estilos... Se usa para administrar (escribir, editar, borrar o descargar actualizaciones) de los estilos.
3.- La mas importante de todas: Buscar estilos para esta página. Clicando sobre esta opción iremos a la pagina de Stylish donde podremos descargar estilos para la web que estamos visionando en ese momento (si es que existen).
4.- Listado de estilos que podemos usar, seleccionando el que nos interese, dependiendo de la página que estemos visualizando.
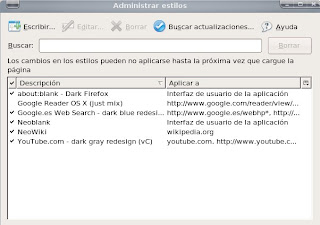
.- Administración de estilos (Punto 2)
En esta ventana, como su propio nombre indica, podremos administrar los estilos que estamos usando. Encontraremos la descripción y en que página se esta aplicando, aparte de poder habilitarlo o dehabilitarlo en cualquier momento.

.- Buscar estilos
Al seleccionar la opcion "Buscar estilos para esta página" nos abrirá una nueva pestaña donde podremos buscar, ver y probar el estilo que mas nos guste. Una vez hayamos encontrado uno que queramos utilizar iremos al apartado "Install Options" y clicaremos sobre el botón:
Load into Stylish - load into the Stylish extension where you can preview and save it.
Una vez hecho esto, simplemente recargamos la página (F5).
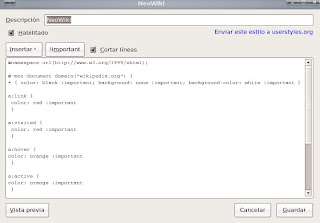
.- Editar estilo
Se usa para editar el código, y personalizarlo a nuestro gusto. Si al intentar usarlo hemos cometido algún error de código al editarlo, nos indicara el por que y el donde hemos cometido el error.

.- Ejemplos de estilos
4 ejemplos de paginas modificadas con Stylish; Google, YouTube, Wikipedia y de la página en blanco del buscador (about:blank)
Esta ultima imagen, la de la Wikipedia, ha sido una versión propia. Espero editarla y mejorarla en breve :D
NeoWiki: http://userstyles.org/styles/2515
Dentro de la semana fantástica de Firefox (sinceramente es lo que parece), os quiero recomendar Stylish. Claramente es uno de los mejores addons para Firefox que he podido probar hasta el momento.
Enlaces:
Estilos Stylish























0 comentarios:
Publicar un comentario